
Team: Daniel Hsu, Michelle Ramirez, Matt Rossman, Minh Hquyen and myself
Watch the Garden Grow!
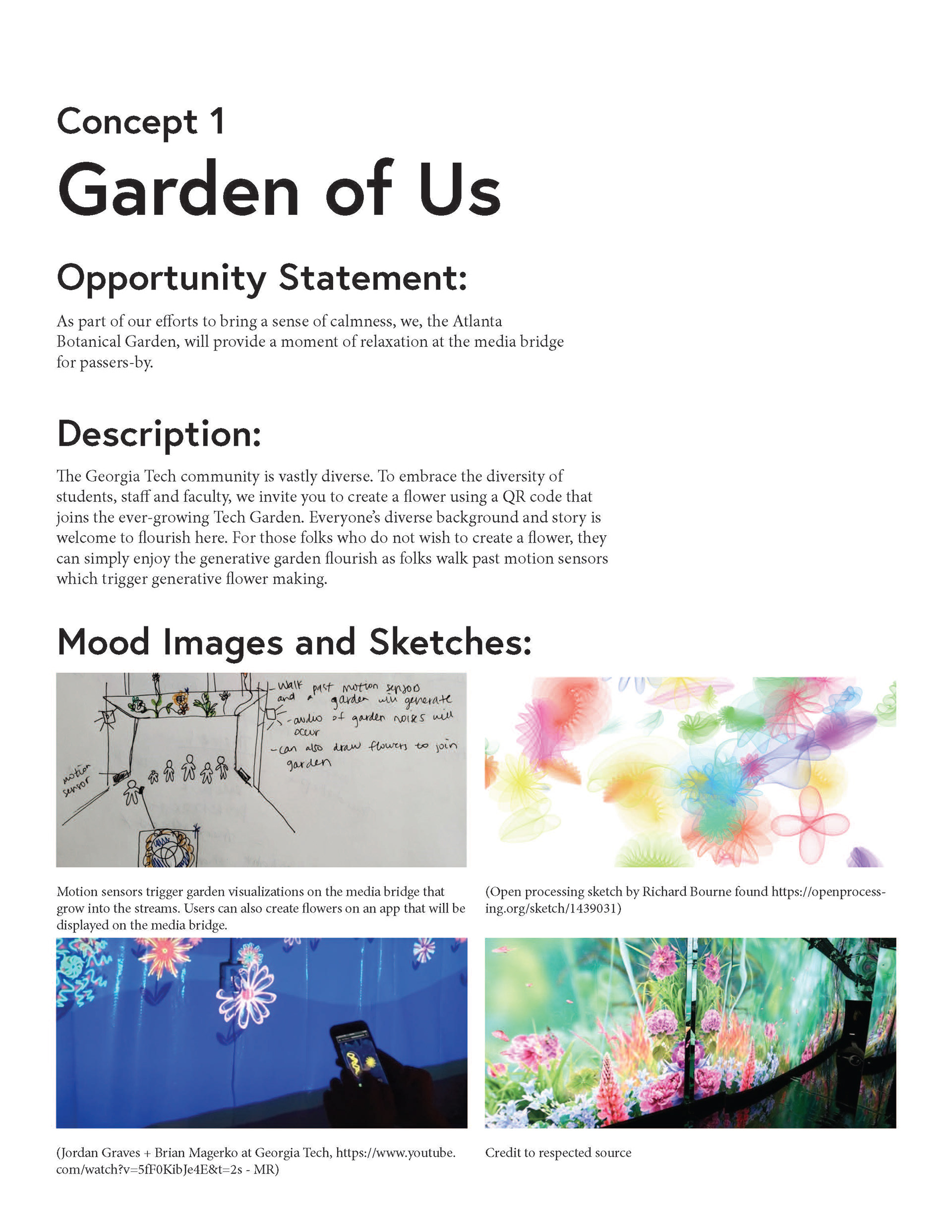
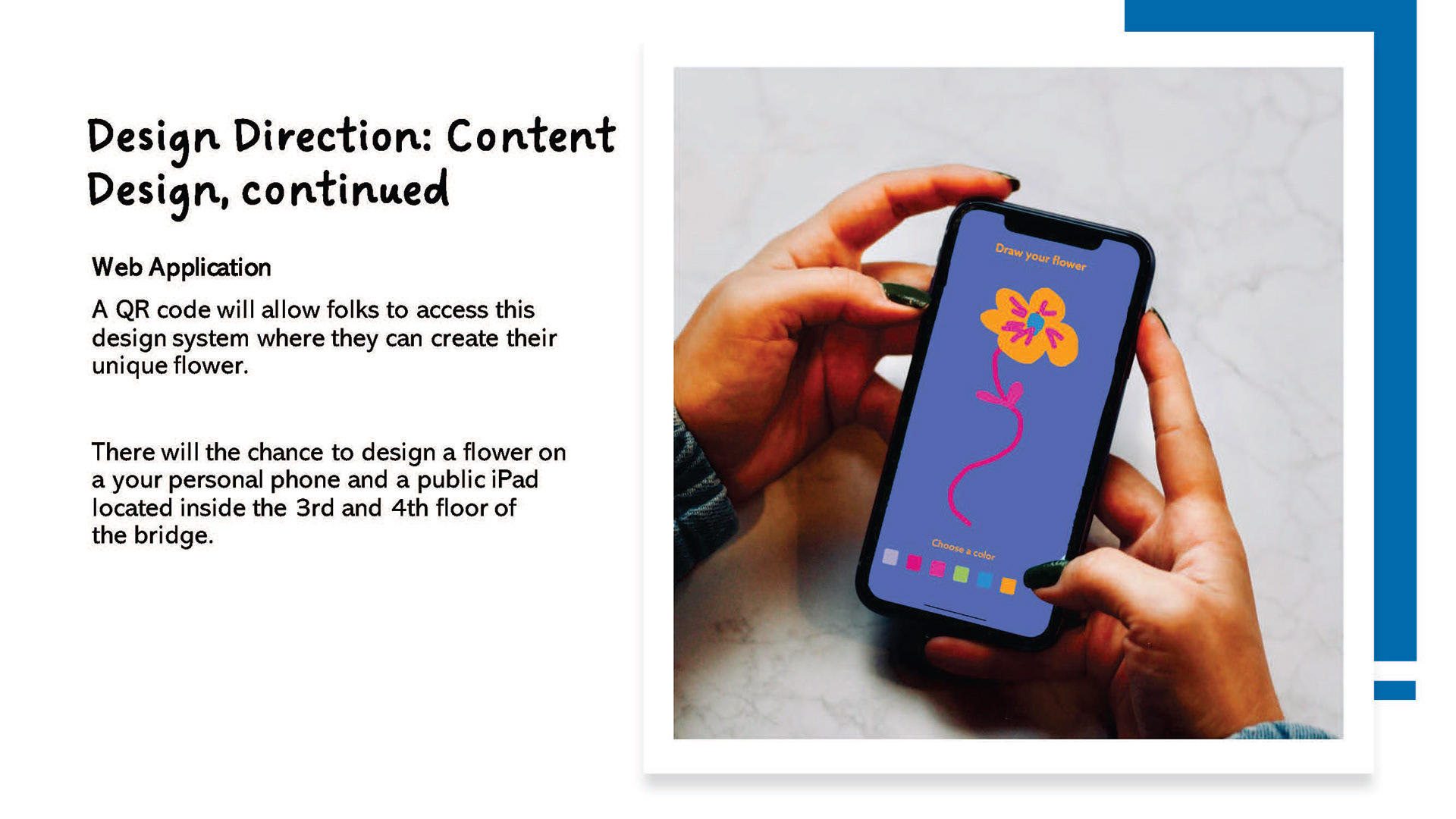
Guests contribute to the digital garden by painting and submitting a personalized flower using a mobile web application. Watch as the garden grows, shifts, and evolves as more unique flowers are added. Every addition is welcome as it reflects Georgia Tech's diverse community. The garden also promotes meaningful connections and local ecotherapy opportunities.
The Opportunity
The opportunity was to develop a new interactive experience using the media bridge to showcase the future of libraries.
Story Themes
The following story theme was developed for the experience. Multiple stories were ideated, but below is one of my high-level story theme ideas that received the most feedback.
As part of our efforts to engage the world's everchanging technological revolution, inspire creative possibilities, unite our community, and bring smiles to the faces around campus, we, Student Life of Georgia Tech, will entertain guests with an immersive experience at the media bridge that tells the story of Georgia Tech's next generation of technology, technique, and talent, visualizing how our diverse and multicultural community will become leaders and innovators of our future and empower others to transform our world for the better.
Visual Story Development
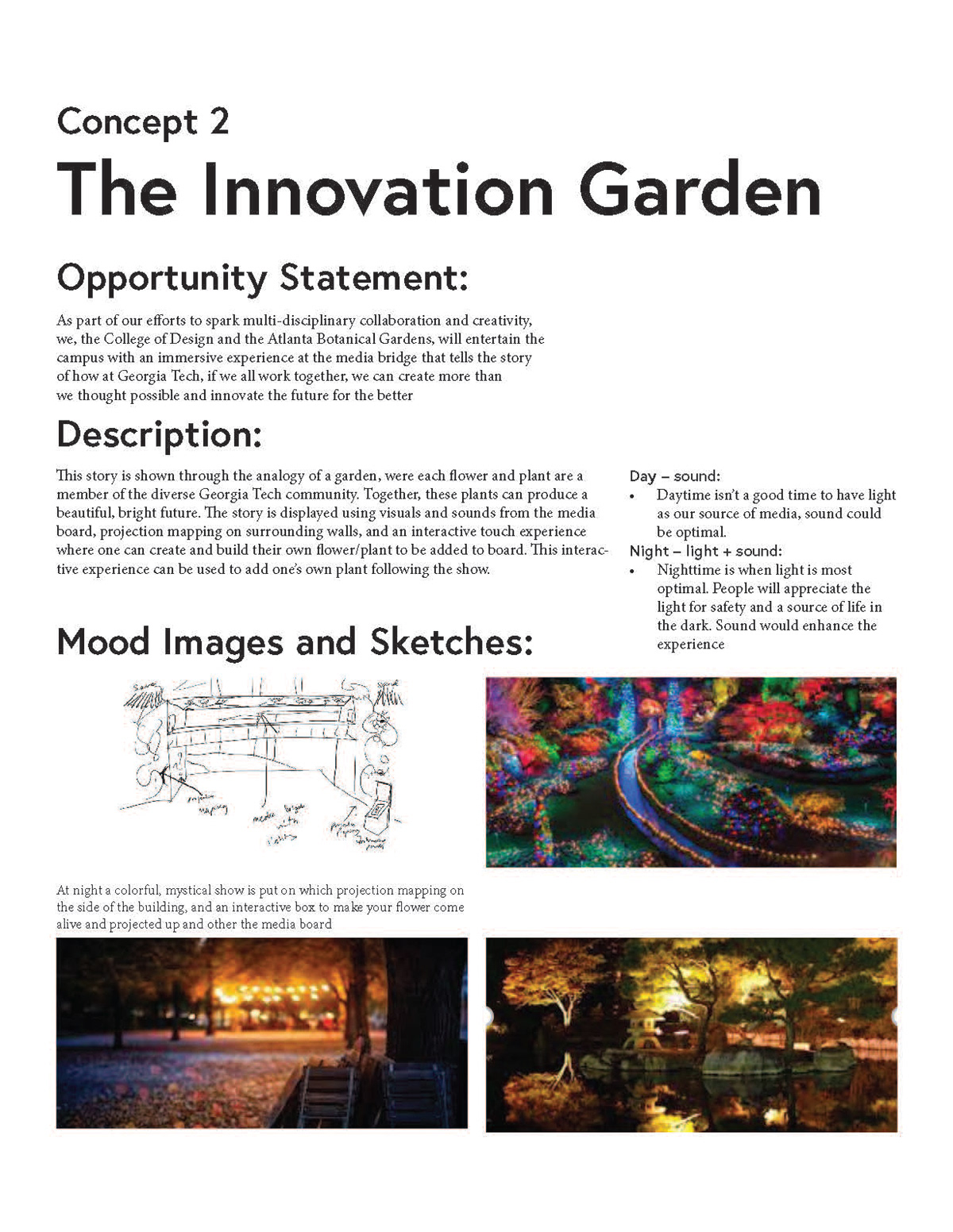
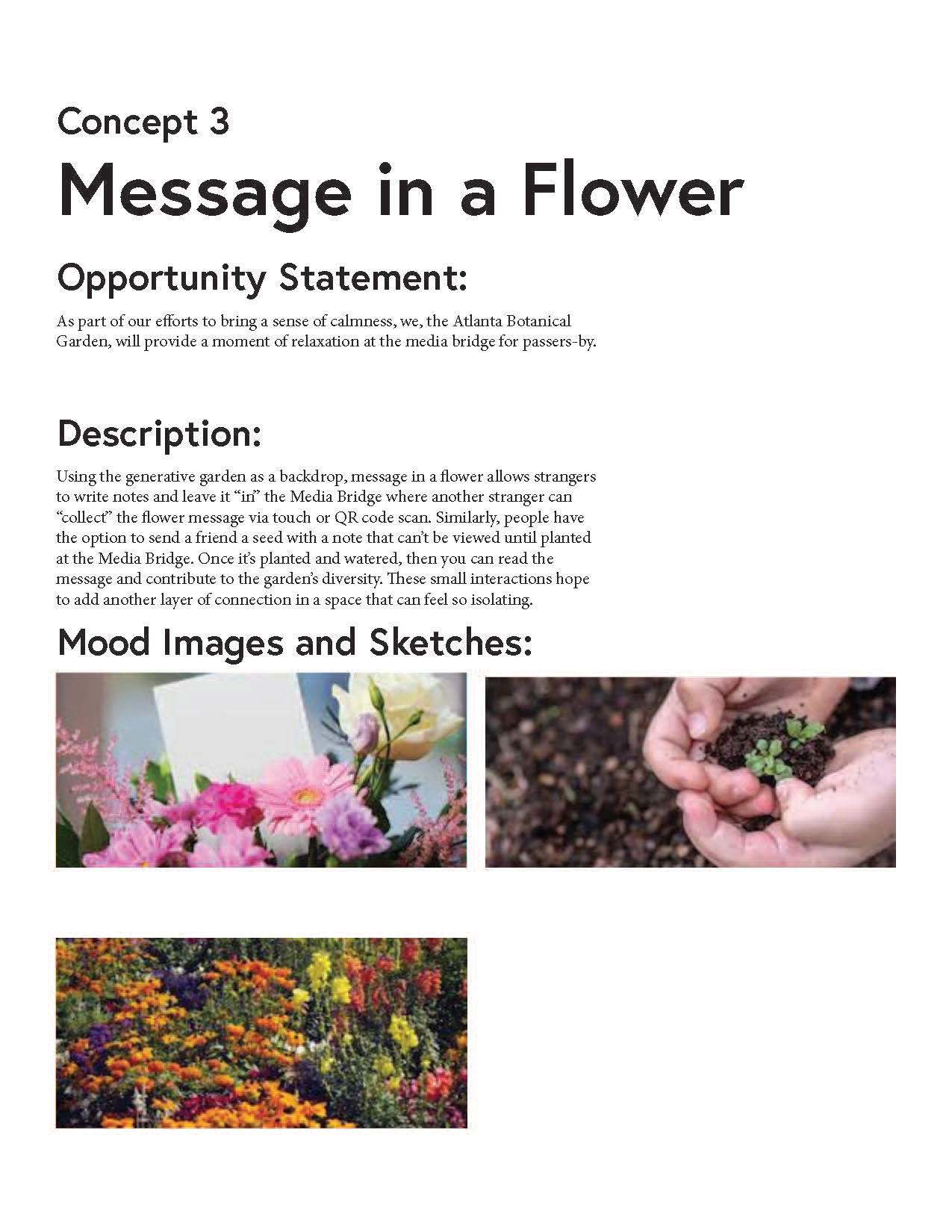
Through collaborating with the group, the following concepts were developed. I helped develop concepts 1 and 2 the most, but provided input for the others




The Final Theme and Story
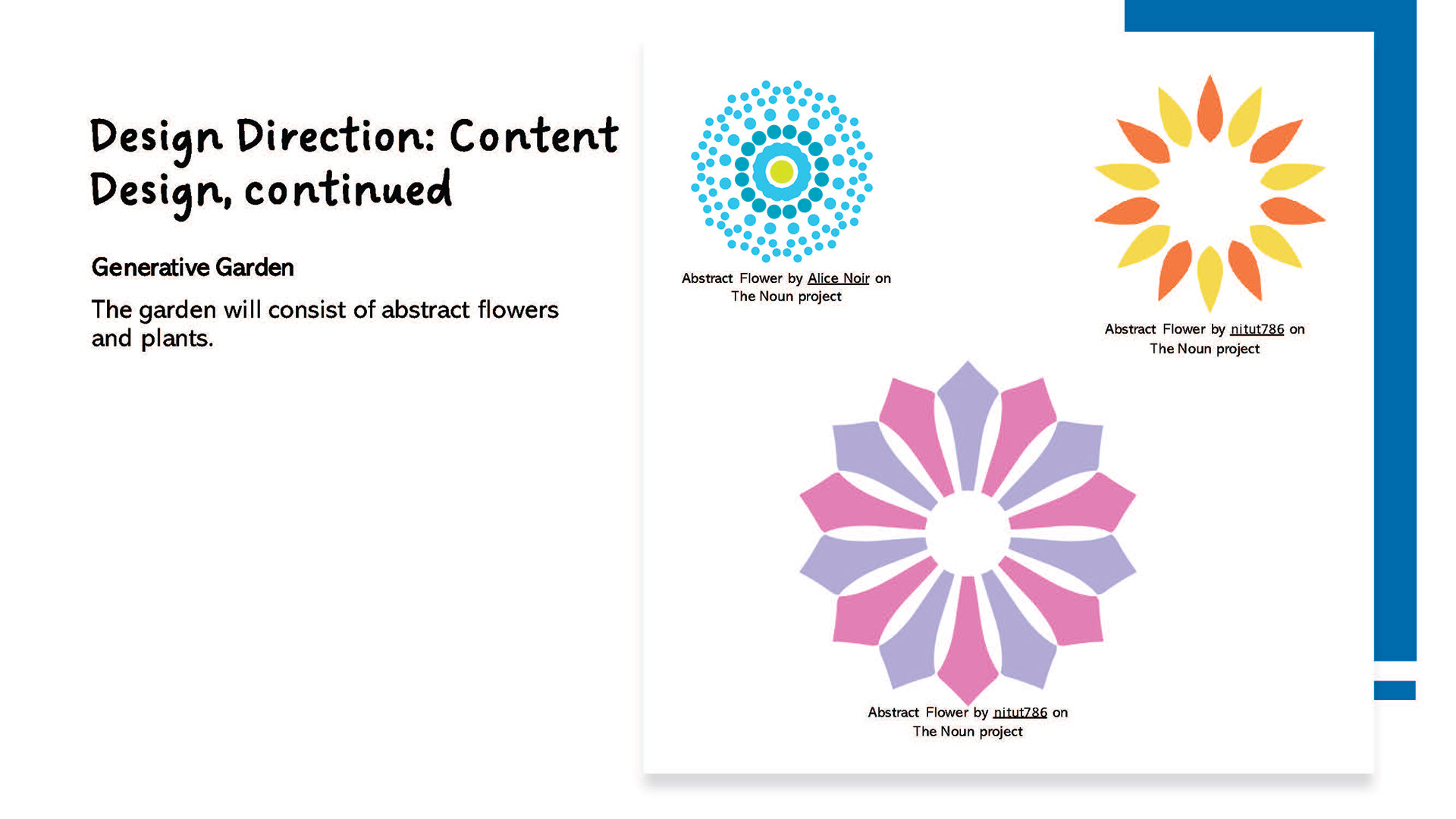
As part of Georgia Tech's efforts to bring a sense of calmness, the media bridge will provide a moment of relaxation for passer-byers through an interactive, nature-inspired media installation. The inspiration is considering "Humans as Flowers." The school is a garden and the different people are the flowers. Using technology, generative art of flowers will appear and move as guests pass the media bridge.
Visual Mood Board




Conceptual Design
I drew out and photoshopped different concepts for the media bridge that could showcase
"The Garden of Us."
"The Garden of Us."




Detail and Feasibility Design
I helped with developing the details of the design, including the content design of potential animation and projection mapping. I also wrote about the initial technology approach of the animation and the key spikes and risks of sensors and animation.




Low-Fidelity Animation
Once concepts were developed, I would take the idea and integrate that into an After Effects file where I would render and animate the streams on the side of the bridge and the horizontal media panel. This content could then be shown on the real media bridge at Georgia Tech. Examples of the rendering
The Animation on the Media Bridge
Final Rendering Design
Final Experience
From this point out, I worked closely with the team members that have developed apps and code to create interactive features through web development to create the final overall design. Other team members stronger in sound design, also created unique sounds for the experience. The final experience is below.
The Entire Team at Opening Day